Chrome XSS Auditor Bypass Using SVG - Sebelumnya saya sering membagikan tutorial hacking untuk kalian, jika kalian tidak keberatan untuk memfollow akun instagram saya click here . Nah pada kesempatan kali ini saya sedikit membahas tentang Bug Vulnerability XSS.
Banyak sekali website goverment & web perusahaan serta perorangan di indonesia yang mempunya bug semacam ini. bahkan ada e-commerce seperti tokopedia,bukalapak,lazada dll yang telah mempunyai kerentanan seperti ini.
Kita mulai dengan sumber masalah yang diketahui untuk semua parser (browser) XHTML di luar sana: Scalable Vector Graphics atau SVG. Tanpa masuk lebih dalam ke penjelasan tentang apa yang dapat dilakukan SVG ( Klik Disini ), yang perlu kita ketahui adalah bahwa markup SVG jauh lebih kompleks daripada XML / HTML sederhana dan penuh dengan sumber daya yang belum dijelajahi untuk penyerang.
Dimulai dengan tag
Kami sekarang sedang mencari cara untuk berinteraksi dengan elemen tetapi kami tidak dapat menggunakan penangan acara karena pemblokiran Auditor. Jadi kami akan mencoba salah satu tag yang digunakan dalam animasi <animate>. Tag mengambil atribut (with attributeName) dari elemen induk (in our case the one) dan memanipulasi nilainya, seperti “width” contohnya. Ini menciptakan efek animasi dengan bantuan atributnya sendiri “from”, “to” dan “dur” (duration).
,
Dengan hanya mengatur “values” to “javascript:alert(1)” kami diblokir lagi. Tapi, yang mengejutkan, kali ini kami memunculkan peringatan menggunakan HTML encoded form, “javascript:alert(1)”. Cukup aneh, atribut arbitrer lainnya dengan kami obfuscated payload akan menembakkan blocking tapi yang itu sepertinya “whitelisted”!
Kami mengubah untuk tag, lebih cocok untuk menarik klik korban. Sedikit tambahan of text/markup and… Boom!
Banyak sekali website goverment & web perusahaan serta perorangan di indonesia yang mempunya bug semacam ini. bahkan ada e-commerce seperti tokopedia,bukalapak,lazada dll yang telah mempunyai kerentanan seperti ini.
Artikel Terkait : Stealing User Data | Tokopedia Bug Bounty Vulnerabilitykita lanjut ke topik pembahasan tentang Chrome XSS Auditor | Bypass SVG .
Kita mulai dengan sumber masalah yang diketahui untuk semua parser (browser) XHTML di luar sana: Scalable Vector Graphics atau SVG. Tanpa masuk lebih dalam ke penjelasan tentang apa yang dapat dilakukan SVG ( Klik Disini ), yang perlu kita ketahui adalah bahwa markup SVG jauh lebih kompleks daripada XML / HTML sederhana dan penuh dengan sumber daya yang belum dijelajahi untuk penyerang.
Dimulai dengan tag
 |
| Chrome XSS Auditor Bypass Using SVG |
.
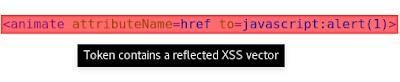
Kesimpulan menarik di sini adalah bahwa kita sebenarnya mengubah nilai asli “width” attribute, berurutan Tetapi bagaimana jika kita menargetkan atribut yang berbeda? Mari kita ambil href dari anchor () yang tidak diatur tetapi tersirat. Dengan beberapa penyesuaian attributes and a self-closed
Dengan mengeklik segi empat kami sekarang, kami dialihkan ke situs web Google. jadi untuk pop an alert box, Anda hanya akan mencoba mengubahnya “javascript:alert(1)”or
Tidak semudah itu. Bahkan upaya untuk menipu Auditor menggunakan HTML Encoding akan diblokir.
Kami kembali ke Referensi Atribut SVG dan menemukan alternatif yang menarik “from” and “to”: elemen animasi juga dapat menggunakan “values” atribut yang menyediakan set nilai yang sama untuk animasi.
Dengan hanya mengatur “values” to “javascript:alert(1)” kami diblokir lagi. Tapi, yang mengejutkan, kali ini kami memunculkan peringatan menggunakan HTML encoded form, “javascript:alert(1)”. Cukup aneh, atribut arbitrer lainnya dengan kami obfuscated payload akan menembakkan blocking tapi yang itu sepertinya “whitelisted”!
Kami mengubah
Bypass ini ditemukan di versi 51, meskipun mungkin bekerja di beberapa versi sebelumnya. Saat ini berfungsi di Google Chrome v60, versi terbaru pada saat publikasi ini.
Sumber : https://brutelogic.com.br/blog/chrome-xss-auditor-svg-bypass/




Post a Comment
Jangan Lupa Untuk Terus Visit blog kami : https://mrwho-404.blogspot.com/?m=1